Кайса у озера
24.IX.2016 13:50
Не мог пройти мимо. Чудесная Кайса на лоне чудесной финской природы. Хорошо там, где...
Завораживающая Тина
22.IX.2016 17:00
На это я могу смотреть бесконечно.
Неизвестнось по поводу дальнейшей спортивной карьеры Тины Мазе, по идее, должна разрешиться чем-то на пресс-конференции величайшей словенки 20 октября в Зельдене. Либо да, либо нет.
На счет вот этой тренировки: это умопомрачительное тягательство ни о чем не говорит. Это может быть а) рекламная поза, Тина рекламирует свою FILA; б) привычный способ поддерживать не только форму, но и тонус, настроение в частной жизни, многие бывшие спортсмены продолжают и не запускают себя; в) подготовка к прощальному заезду в Зельдене или Леви; г) начало подготовки к сезону с прицелом на чемпионат мира. Вот и гадаем.
Что бы ни было:
~ I'm happy, when I see you are happy ~
— Tina Maze (@TinaMaze) September 22, 2016
P.S. Встраивание фэйсбучного видео — это кот в мешке. Вроде встроил, подстроил размеры, выглядит сносно. А на завтра оно уже меняет свой вид. Исправишь, а оно снова ужмется, и внизу будет болтаться бесхозный кусок пространства... Хыээ... Короче, смотрим на фачебуке. Или вот.. . [Убрал фэйсбучное, оставил г.]
Kawaii
21.IX.2016 15:10

Days off during ski camps are like... 😴💤😴💤😴💤😴💤😴💤😴 #needsomerest #sleep
Lara Gut (@laragutofficial) Sep 21 2016 в 22:43 CET
Вот о чем я и говорил. Однако:

4732, 4733, 4734... 🏋🏼🙊 📸@nicccastelli #skierslife #nyc #ilovemyjob
Lara Gut (@laragutofficial) Sep 7 2016 в 14:45 CET
NB 2018: после замужества Лара кокнула свой твиттер и инстаграм, поэтому крохи богатой фотолетописи ее, что были встроены в данный блог, выуживаются мной по закромам с переменным успехом...
Голова и Боуди
19.IX.2016 22:20

Ну вот теперь хоть по теме...
Боде Миллер, известный семьпятницнанедельщик да еще американец, сутяжничество у него в крови. Неужели он не предполагал, расторгая контракт с фирмой HEAD, что его опять потянет на сладкое? Суть судебного разбирательства нынче простая. Боде =подписал неконкуренцию=, то есть пообещал профессионально не выступать на лыжах своего нового партнера BOMBER. За это ХЕД Боде дал вольную. Иди и не греши. Но Боуди решил во все тяжкие нырнуть опять. И иметь в виду HEAD и его голову. Такая плодородная почва для каламбуров, страх..
HEAD, вместо того, чтобы пасть на колени пред Великим, пошел на принцип и указал Боде, что контракт есть контракт, даже если он заключается с суперзвездой, а не васей джопкинсом. Извольте-с, барин, исполнять-с.
Мне, натурально, глубоко плевать на дела миллионеров, я больше за горнолыжный спорт переживаю. Боде Миллер — спортсмен ярчайший, даже если и стоит в закатных лучах своей спортивной формы. И если они не договорятся полюбовно, будет жаль, если возвращение почти сорокалетнего спортсмена не состоится. Ну, то есть, ежели каким-то извращенным судебным образом Боде заставят выступать на ХЕДЕ, или Боде сильно потеряет финансово, заплатив какие-то отступные тире неустойки, то настроеньице у него будет не сахар, какие уж тут спортивные свершения? Да и весь этот камбэк — сплошной рекламный тур БОМБЕРА и еще чего-то там. Не будет такового, не будет и звезды очей наших пред очами нашими.
Грустно, товарищи, всё бабло пропитало, ничего стоящего не осталось.
Тестирование svg анимации для заголовка спортблога
15.IX.2016 23:30
Ремарки вообще и в принципе...
1) Я делаю серьезнейший передевелопмент шкуры моего спортивного блога. И чтобы не отвлекаться, я весь блог до копейки установил на своем локальном сервере. И пока не сделаю, рыпаться туда на реальный сервак не стану. Потому что базу блога из-за мелких или крупных изменений туда-сюда переливать — занятие занудно-муторное.
2) Тут у меня просто html-файлик, который быстро и легко заменяется. Он не требует сборки и задействования серверных скриптов.
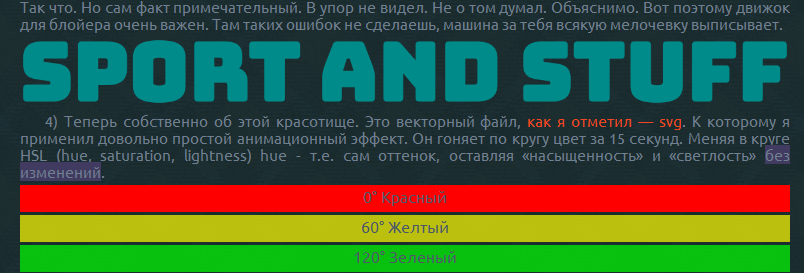
3) Вопрос о пере- касается и этого блога, потому что я все-таки желаю (главное чтобы же. совпали с во.) к сезону вернуть все добро на движок и втиснуть туда примерно вот такое оформление, как в данную минуту. Оно меня греет. Но сейчас не об этом. Я с некоторым удивлением отметил факт своего гигантского просвиста. Какое затмение на меня нашло, когда я писал первые и последующие заметки тут??.. Я жутко нарушил иерархию заголовков! Там, ниже, во всех заметках у меня идет сначала дата с внутренним якорем, заключенная в заголовок h3, то есть заголовок третьего уровня. Всего уровней шесть: h1—h6 — и они должны логически идти — старший выше младшего. А тут заголовок полез поперед батька. Я не стану прямщас все это менять, потому что записей у меня накопилось наверняка более сотни. [Исправлено]. Так что. Но сам факт примечательный. В упор не видел. Не о том думал. Объяснимо. Вот поэтому движок для блойера очень важен. Там таких ошибок не сделаешь, машина за тебя всякую мелочевку выписывает.
4) Теперь собственно об этой красотище. Это векторный файл, как я отметил — svg. К которому я применил довольно простой анимационный эффект. Он гоняет по кругу цвет за 15 секунд. Меняя в круге HSL (hue, saturation, lightness) hue - т.е. сам оттенок, оставляя «насыщенность» и «светлость» без изменений.
HSL(a - альфа-прозрачность от 0 до 1.0) — совершенно шикарная штука, позволяющая подбирать близкие оттенки, не используя какой-либо наглядный инструмент. Зная сектора в круге, который занимают основные оттенки, можно от этого плясать. Жуть в том, что ниже 9-го осла оно не работает, так что, если вы вместо цветных плашек сейчас видите.. гхе, время задуматься о смене браузера.
Я не хочу сказать, что другие цветовые системы хуже, у каждой свои преимущества, я чаще предпочитаю HEX, это экономит биты и байты, но оно нечеловекочитаемо. О чем скажет такая запись #4e4e4e;? Немного поменьше, чем вот такая? hsl(0, 0%, 31%);. А это некий серый цвет, и, меняя значения последнего параметра, можно получить оттенки от черного hsl( 0, 0%, 0%) и до белого hsl( 0, 0%, 100%). В хексе так просто этого не добьешься. И такое (hsla()) представление цветов, наряду с rgba(100,200,255,.25), лучший способ сделать относительно- или прозрачным только фон, а не элементы всей конструкции.
Я ушел от темы, от всех тем, в том числе и заглавных. Но пусть. Моя песочница. Я эту заметку потом опубликую на основном блоге, когда доведу до логического завершения работу. Просто svg — это отличное решение, современное решение, перспективное решение для различных оформительских работ в вебе. Помимо того, что к этому формату можно применять стили и скрипты, он сам по себе самодостаточен и может нести интереснейшие эффекты и их сочетания. Занимаемый объем и масштабируемость несравнимы с привычными растровыми форматами и даже с новыми возможностями в HTLM5 теге canvas. Есть инструменты оптимизации, которые позволяют вот это: оriginal file size: 7.7 kB => оptimised file size: 4.1 kB (53.3%).
Добавлю еще одну штку (скриншот-с):

Собсно, в чем трабла с svg? Да в том, что ряд старых браузеров не поддерживают отображение этого, далеко не нового формата. Парадокс. Но бороться с ним нужно, тут дело даже не в IE9 и ниже, а в том, что до сих пор очень популярны мобильные устройства на Android 2.**. В имеющемся там браузере поддержки svg нет. Множество пользователей сидят на прекрасной, но зело древней Опере 12 версии (рекомендую все-таки присмотреться к Vivaldi).
И в этом случае мы уже не станем говорить о каких-то там мегаэффектах, тут бы элемент оформления просто обозначить. Иконку, заголовок, линию какую-нибудь, в таком духе. В таком, который определяет дизайн, задуманный автором. Нужно делать подмену. Разумеется, на первый план выходит наш любимец PNG с альфа-каналом, то есть без подложки. Его, за исключением древних ослов, браузеры отображать умеют. Но его нужно подсунуть вместо svg.
Готовый результат можно наблюдать на приведенном скриншоте. Я специально скачал Firefox 3 Beta девятилетней давности (30.11.2007). Старше по быстрому просто не нашел. Он очень печально отображает современную разметку. И не поддерживает svg. Зато серенький png возник и занял подобающее ему место.
<image style="max-width:100%" src="textsas.png">
Как ни забавно, проблему решает вот такой короткий код, вставленный в хвост кода svg перед закрывающим тегом </svg>. Хитрость в том, что обычно иллюстрации вставляются в html-код посредством тега <img> И мало кто знает, что есть ему синоним <image>. Тут в дело вступает приоритет. Браузер, распознающий svg, сразу же отображает его, игнорируя все остальное в коде. А браузер, который не понимает, что это за ерунда <svg>blah-.05-8.25-8.8l-7.-bliah</svg>, сразу кидается к коду знакомому, интерпретирует image в img, время дорого, надо хватать и тикать, что плохо хорошо лежит.. И таким образом наш textsas.png появляется на странице.
Естественно, нужно точно задать стили (желательно не в самом теге), но чего об этом говорить, это и ежу... В данном случае, и svg, и png тупо заполняют контейнер по ширине. А сам png лежит рядом с index.html. В нетестировочных условиях нужно не забывать прописывать пути. Кроме того помнить, что для ретины нужен PNG в три раза превосходящий заданные размеры. т.е. вместо 420 пикселей по горизонтали хороший png-эрзац для «богатеньких буратин» должен нести 1260px, вписанных в поле 420px.
5) И — да. Анимация, если и будет в окончательном варианте, то не за 15, а за 150 секунд. Медленно и сердито. Чтобы никто не догадался, что происходит. Только самые внимательные ценители прекрасного.
э) Полагаете в позатом абзаце захромала логика? Вы не поверите, сколько староверов с хорошими мониторами просят поставить winХР! В которой шестой осел. Вместе с ХР обычно достается из дедушкиных кальсон Опера на движке «Престо». Такая форма ностальгии.